Ευτυχώς, κυκλοφορούν συνεχώς νέα εργαλεία σχεδίασης ιστοσελίδων για να σας βοηθήσουν να απλοποιήσετε τις διαδικασίες και να μειώσετε τον χρόνο και την προσπάθεια – κυρίως στον σχεδιασμό διεπαφής χρήστη.
Εδώ, εξετάζουμε 29 εξαιρετικά εργαλεία σχεδίασης ιστοσελίδων για φέτος και μετά που θα σας βοηθήσουν να γίνετε πιο παραγωγικοί. Μερικά είναι ολοκαίνουργια. άλλοι είναι εδώ και λίγο καιρό. Ωστόσο, όλα έχουν τη δυνατότητα να σας εξοικονομήσουν χρόνο, ενέργεια και προϋπολογισμό στα έργα σχεδιασμού ιστοσελίδων σας.
95%. Σκίτσο
Το Sketch αντικαθιστά γρήγορα το Photoshop ως το εργαλείο σχεδιασμού διεπαφής χρήστη της επιλογής.Θα ξεκινήσουμε με το πιο προφανές. Ναι, γνωρίζουμε ότι όλοι έχουν ακούσει για το Sketch – το διανυσματικό εργαλείο σχεδίασης διεπαφής χρήστη της Bohemian Coding – αλλά φαίνεται ότι υπάρχουν ακόμη πολλοί σχεδιαστές ιστού που βασίζονται στο Photoshop για τη σχεδίαση διεπαφής χρήστη (και αυτό παρά την κυκλοφορία του Adobe XD , του εργαλείου δημιουργίας πρωτοτύπων και καλωδίωσης της Adobe – μία από τις νεότερες προσθήκες στο Creative Cloud ). Rory Berry, δημιουργικός διευθυντής στο Superrb
, δικαίως πιστεύει ότι η χρήση του Photoshop για σχεδιασμό ιστοσελίδων είναι λάθος. Έκανε τη μετάβαση στο Sketch το 2017 και το συνιστά ανεπιφύλακτα. «Όντας χρήστης του Photoshop για πάνω από 10 χρόνια, ήταν δύσκολο να αλλάξεις και να μάθεις κάτι νέο», λέει. «Αλλά κυριολεκτικά μετά την πρώτη μέρα χρήσης του Sketch, δεν υπήρχε καμία ματιά πίσω. Είμαι απόλυτα μετατρεπόμενος».
Προσφέρει διάφορους λόγους. «Σε σύγκριση με το Photoshop, η ταξινόμηση όλων των εγγράφων που έχετε και η πραγματοποίηση αναθεωρήσεων στο Sketch είναι πολύ πιο εύκολη», ξεκινά. «Το Sketch έχει μικρά έγγραφα ενώ το Photoshop έχει μεγάλα. Επειδή είναι μια εφαρμογή που βασίζεται σε διανύσματα, τα μεγέθη των αρχείων είναι δραματικά μικρότερα σε σύγκριση με το Photoshop."
Και δεν είναι μόνο αυτό. «Το ενσωματωμένο σύστημα πλέγματος στο Sketch είναι εξαιρετικό και κάνει το σχεδιασμό διεπαφής πολύ πιο εύκολο. Νομίζω ότι η συνολική διεπαφή χρήστη και η ελάχιστη αίσθηση το καθιστούν πολύ πιο καθαρό στη σχεδίαση και φιλικό προς τον χρήστη. Το Photoshop φαίνεται πολύ περίπλοκο σε σύγκριση.»
Η κοινότητα του Sketch προσφέρει εκατοντάδες πρόσθετα για να κάνει τους σχεδιαστές να ρέουν πιο εύκολα και πιο ομαλά, προσθέτει. «Υπάρχει ουσιαστικά ένα πρόσθετο για τα πάντα, αν μπορείτε να το βρείτε. Το Photoshop/Lightroom εξακολουθεί να είναι το πάθος μας για την επεξεργασία φωτογραφιών, αλλά το Sketch είναι παντού νικητής για το σχεδιασμό ιστοσελίδων.»
98% .Adobe XD
εργαλείο Adobe vector design και wireframing, το Adobe XD , συνεχίζει να βελτιώνεται, με την ανακοίνωση στο Adobe MAX φέτος ότι θα περιλαμβάνει πλέον πρωτοτυποποίηση φωνής . Το XD περιλαμβάνει εργαλεία σχεδίασης, εργαλεία που σας επιτρέπουν να ορίσετε μη στατικές αλληλεπιδράσεις, προεπισκοπήσεις για κινητές συσκευές και επιτραπέζιους υπολογιστές και εργαλεία κοινής χρήσης για την παροχή σχολίων σχετικά με τα σχέδια. Σας επιτρέπει να επιλέξετε ένα μέγεθος πίνακα γραφικών για συγκεκριμένη συσκευή για την έναρξη ενός έργου και μπορείτε ακόμη και να εισαγάγετε ένα δημοφιλές κιτ διεπαφής χρήστη, για παράδειγμα το Material Design της Google. Αντρέι Ρόμπου
, διευθυντής σχεδιασμού στο Robu Studio στη Βαρκελώνη, είναι μεταξύ των θαυμαστών του. "Το XD δεν αντικαθιστά ακόμα το Sketch, αλλά για γρήγορες μακέτες είναι υπέροχο", λέει. «Είναι μια πολύ ελαφριά διεπαφή, με πολλές φωτογραφίες φορτωμένες και ιδανική για moodboards. Το πρωτότυπο είναι πολύ χρήσιμο για να δείξουμε στους πελάτες πώς λειτουργούν τα πράγματα, ειδικά επειδή μπορείτε να προωθήσετε το περιεχόμενο αμέσως στο διαδίκτυο. Μου αρέσει επίσης να μπορώ να αντιγράψω και να επικολλήσω πράγματα από άλλες εφαρμογές της Adobe."
Κυρίως, το Adobe XD ενσωματώνεται με το υπόλοιπο Creative Cloud. Ellis Rogers, γραφίστας στην Receptional Ltd το συνιστά επίσης. "Το Sketch είναι εξαιρετικό για το σχεδιασμό για έναν προγραμματιστή ιστού, επειδή εργάζεστε σε αξίες σε ένα λογισμικό που έχει κατασκευαστεί ακριβώς για το σχεδιασμό ιστότοπων και εφαρμογών", λέει. "Αλλά ο μεγαλύτερος περιορισμός για μένα ήταν ότι ήταν διαθέσιμο μόνο σε Mac, γεγονός που καθιστά δύσκολη την κοινή χρήση αρχείων Sketch για προγραμματιστές/σχεδιαστές ιστού που δεν χρησιμοποιούν το OS X. Η κοινή χρήση αρχείων Sketch για ανάπτυξη σήμαινε πρόσθετο λογισμικό/μετατροπές ή εργασία από επίπεδα JPG - κάτι που προκάλεσε πάρα πολλά όρια.
Ως χρήστης του Photoshop και του Illustrator, το UI για το Adobe XD ήταν οικείο, προσθέτει, επομένως δεν υπήρχε πραγματική καμπύλη εκμάθησης για τη χρήση του. "Έτσι, τώρα μετά από μερικές εβδομάδες δοκιμών, είναι το μόνο εργαλείο που χρησιμοποιώ τώρα για όλο το σχεδιασμό ιστοσελίδων, τη σχεδίαση εφαρμογών, τη δημιουργία πρωτοτύπων ή τα καλώδια."
Ο Rogers επαινεί επίσης την ικανότητα που προσφέρει η XD να χρησιμοποιεί βιβλιοθήκες Adobe για γρήγορη εισαγωγή οποιουδήποτε στοιχείου από το Photoshop ή το Illustrator, καθώς αυτό κάνει τα έργα συνεργασίας να εκτελούνται πιο γρήγορα.
«Η συνεργασία με σχεδιαστές και εικονογράφους UI/UX κάνει αυτή τη διαδικασία απλή», λέει. «Όταν ολοκληρωθεί η σχεδίαση/πρωτότυπο ή το wireframe, το Adobe XD σάς επιτρέπει να επιλέγετε πολύ γρήγορα στοιχεία και να δημιουργείτε μεταβάσεις σελίδων για ένα λειτουργικό πρωτότυπο, το οποίο μπορεί να κοινοποιηθεί μέσω ενός συνδέσμου. Ο σύνδεσμος σάς επιτρέπει επίσης να συλλέγετε σχόλια ανά σελίδα, διατηρώντας τα όλα οργανωμένα. Ο σύνδεσμος μπορεί να ενημερωθεί στο Adobe XD, ώστε ο πελάτης να μπορεί να βλέπει πάντα την πιο πρόσφατη έκδοση χωρίς να χρειάζεται να ανησυχεί για εσφαλμένες εκδόσεις. μια απόλυτη χαρά να δουλεύεις μαζί του».
ενενήντα τέσσερα%. Figma
Το Figma σάς επιτρέπει να σχεδιάζετε, να πρωτοτυποποιείτε και να συλλέγετε σχόλια με άλλους σχεδιαστές σε πραγματικό χρόνοΤο Figma είναι ένα εργαλείο σχεδιασμού διεπαφής που επιτρέπει σε πολλούς σχεδιαστές να συνεργάζονται σε πραγματικό χρόνο. Είναι διαθέσιμο στο πρόγραμμα περιήγησης ή σε Windows, Mac ή Linux, και υπάρχουν και δωρεάν και επί πληρωμή εκδόσεις ανάλογα με τον σκοπό που το χρησιμοποιείτε. Ακολουθούν μερικά από τα εξαιρετικά χαρακτηριστικά του: «Το Figma έχει παρόμοιο USP με το Sketch με εξαίρεση το ότι είναι cross platform», εξηγεί ο σχεδιαστής του μπροστινού τμήματος Benjamin Read . «Το χρησιμοποίησα πρόσφατα για να δημιουργήσω μερικά εικονίδια για ένα άρθρο που δημοσιεύουμε στον ιστότοπό μας και βρήκα τη ροή εργασίας απίστευτα ομαλή. Δεν μου πήρε χρόνο για να μάθω και είχα το πρόσθετο πλεονέκτημα της συνεργασίας: μπορείτε να μοιράζεστε γραφικά με άλλους μέσα στην εφαρμογή."
«Προσπαθώ να αλλάξω στο Linux για τη δουλειά μου και μερικές φορές χρησιμοποιούμε Windows, οπότε το Figma μου βγάζει νόημα από πρακτική άποψη», προσθέτει. "Σε σύγκριση, βρήκα πολλά εργαλεία για άλλες πλατφόρμες να υπολείπονται."
Ο ανεξάρτητος συγγραφέας περιεχομένου και καλλιτέχνης David Eastwood έχει επίσης καλά λόγια για το Figma. «Ήταν επίσης ένα πολύ χρήσιμο εργαλείο όταν χρειάστηκε να κοροϊδεύουμε γρήγορα τα MVT. μερικές φορές μικρές προσθήκες σε μια υπάρχουσα διάταξη. Μας αρέσει που μπορείτε να δημιουργήσετε γρήγορα σχέδια για επιτραπέζιους υπολογιστές, tablet και κινητά."
97%. Affinity Designer

96%. Anime
Το Anime.js (/ˈæn.ə.meɪ/) είναι μια ελαφριά βιβλιοθήκη κινούμενων εικόνων JavaScript με ένα απλό, αλλά ισχυρό API.Λειτουργεί με ιδιότητες CSS, SVG, χαρακτηριστικά DOM και αντικείμενα JavaScript.
96%. Avocode
Το Avocode σάς βοηθά να κωδικοποιείτε ιστότοπους ή εφαρμογές από το Photoshop ή τα σχέδια SketchΤο Avocode διευκολύνει εξαιρετικά τους προγραμματιστές frontend να κωδικοποιούν ιστότοπους ή εφαρμογές από σχέδια Photoshop ή Sketch. Κατασκευάστηκε από την ίδια ομάδα που μας έφερε το CSS Hat και το PNG Hat, επομένως δεν αποτελεί έκπληξη που έχουν προχωρήσει τη διαδικασία εξαγωγής ένα βήμα παρακάτω εδώ. Αν και οι προηγούμενες εφαρμογές σάς επέτρεψαν να εξάγετε στοιχεία, αυτό που κάνει το Avocode πραγματικά ξεχωριστό είναι ότι μπορείτε να χρησιμοποιήσετε το πρόσθετο Photoshop του για να συγχρονίσετε το PSD σας με το Avocode με ένα μόνο κλικ.
Το Avocode αναλύει γρήγορα και αυτόματα το αρχείο PSD ή Sketch και φέρνει τα πάντα σε ένα όμορφα σχεδιασμένο UI. Στη συνέχεια, έχετε τον πλήρη έλεγχο του τρόπου εξαγωγής περιουσιακών στοιχείων, συμπεριλαμβανομένης της τυπικής εξαγωγής SVG.
Μπορείτε επίσης να κάνετε κλικ σε στοιχεία στο σχέδιο και να αντιγράψετε και να επικολλήσετε τον κώδικα σε ένα πρόγραμμα επεξεργασίας κειμένου της επιλογής σας. «Παρέχει στους χρήστες όλα όσα χρειάζονται για την κωδικοποίηση – μια προεπισκόπηση του σχεδιασμού και πρόσβαση σε όλα τα επίπεδα και τα στοιχεία εξαγωγής», λέει ο συνιδρυτής της Avocode, Vu Hoang Anh. "Το καλύτερο είναι ότι οι προγραμματιστές δεν χρειάζονται καθόλου Photoshop ή Sketch. Η τρέχουσα ροή εργασίας είναι πραγματικά χάλια και γι' αυτό δημιουργήσαμε το Avocode."
Δεν είμαστε σίγουροι ότι κάποια εφαρμογή μπορεί ποτέ να αναπαραγάγει έναν προγραμματιστή. Ωστόσο, γνωρίζουμε πολλούς σχεδιαστές με μεγάλη πίεση που το χρησιμοποιούν με χαρά για να μετατρέψουν τα αρχεία PSD και Sketch σε διαδραστικά σχέδια, τα οποία μπορούν στη συνέχεια να αποτελέσουν τα θεμέλια για την κατασκευή του ιστότοπου. Κοστίζει από 14 $ το μήνα.
92%. Ζέπλιν
Το Zeplin μεταφράζει αρχεία Photoshop ή Sketch σε δωρεάν εφαρμογή για Mac, Windows ή web.
Θεωρείτε ότι η παράδοση στοιχείων σχεδιασμού σε προγραμματιστές μπορεί να είναι λίγη ταλαιπωρία; Ο James Stiff σίγουρα το κάνει. «Δεν μοιράζονται πάντα το ίδιο λογισμικό», επισημαίνει, «έτσι αυτά τα μακέτες του Photoshop με επιμέλεια και σχολιασμούς καταλήγουν ως ισοπεδωμένα αρχεία και τα πράγματα αναπόφευκτα χάνονται στη μετάφραση». Το Zeplin μετριάζει αυτήν την οδυνηρή εμπειρία μεταφράζοντας αρχεία Photoshop ή Sketch σε μια δωρεάν εφαρμογή Mac, Windows ή web. "Το καλύτερο μέρος είναι ότι το Zeplin παρέχει γρήγορη αναφορά για τα χρώματα, τις διαστάσεις και τις γραμματοσειρές από τα σχέδιά σας", λέει ο Stiff. «Δημιουργεί ακόμη και CSS και οδηγούς στυλ. Βρήκα ότι το Zeplin εξοικονομεί χρόνο και στους φίλους μου προγραμματιστές φαίνεται να αρέσει πολύ επίσης».
90%. Pattern Lab
Το Pattern Lab βασίζεται στο Atomic DesignPattern Lab είναι ένα όμορφο εργαλείο σχεδίασης που βασίζεται σε μοτίβα και δημιουργήθηκε από τους Dave OIsen και Brad Frost. Βασίζεται στην έννοια του Atomic Design , που λέει ότι πρέπει να χωρίσετε το σχέδιό σας στα μικρότερα μέρη του –άτομα– και να τα συνδυάσετε για να σχηματίσετε μεγαλύτερα, επαναχρησιμοποιήσιμα συστατικά – μόρια και οργανισμούς – που μπορούν στη συνέχεια να μετατραπούν σε χρησιμοποιήσιμα πρότυπα.
Αν και στον πυρήνα του είναι μια δημιουργία στατικών τοποθεσιών που συνδυάζει στοιχεία διεπαφής χρήστη, υπάρχουν πολλά περισσότερα στο Pattern Lab από αυτό. Είναι αγνωστικιστικό στη γλώσσα και στα εργαλεία. Σας δίνει τη δυνατότητα να τοποθετείτε μοτίβα διεπαφής χρήστη το ένα μέσα στο άλλο και να σχεδιάζετε με δυναμικά δεδομένα. Διαθέτει εργαλεία αλλαγής μεγέθους της θύρας προβολής αγνωστικών συσκευών που σας βοηθούν να διασφαλίσετε ότι το σύστημα σχεδιασμού σας ανταποκρίνεται πλήρως. και είναι πλήρως επεκτάσιμο, ώστε να είστε σίγουροι ότι θα επεκταθεί για να καλύψει τις ανάγκες σας.
93%. Βιβάλντι
Το Vivaldi είναι το πιο προσαρμόσιμο πρόγραμμα περιήγησης που κυκλοφορεί και προσφέρει άλλες ενδιαφέρουσες λειτουργίες, όπως έλεγχο γραμμής εντολών, πίνακα για τη λήψη σημειώσεων, στοίβαξη καρτελών και παράθεση πλακιδίων και πίνακες ιστού που σας επιτρέπουν να τοποθετείτε όλους τους αγαπημένους σας ιστότοπους σε ένα μέρος για εύκολη πρόσβαση .
95%. Canva
Το Canva είναι ένα δημοφιλές εργαλείο για τη γρήγορη δημιουργία εικόνων και γραφημάτων μέσων κοινωνικής δικτύωσηςΘέλετε να δημιουργήσετε κάτι σαν ένα infographic γρήγορα και εύκολα; Στη συνέχεια, ο Lawrence Harmer, ιδρυτής του Solve Web Media , συνιστά την Canva . Είναι ένα δωρεάν εργαλείο που βασίζεται σε πρόγραμμα περιήγησης που χρησιμοποιείται τόσο από σχεδιαστές όσο και από μη σχεδιαστές, για τη δημιουργία γραφικών τόσο για έντυπα όσο και για τον Ιστό. «Το Canva είναι πολύ καλό για τη δημιουργία ωραίων εικόνων», λέει ο Harmer. "Οι εικόνες είναι το παράθυρο στην ψυχή του ιστότοπού σας και των μέσων κοινωνικής δικτύωσης, επομένως ένα εργαλείο όπως αυτό μπορεί να είναι το κλειδί για την επιτυχία."
92%. Εργαλείο πρότασης σχεδίασης ιστοσελίδων
Δημιουργήστε εύκολα προτάσεις σχεδίασης ιστοσελίδων με αυτό το δωρεάν εργαλείοΤο Beewits διαθέτει μια ωραία σειρά εργαλείων για να διευκολύνει την επιχειρηματική πλευρά της σχεδίασης ιστοσελίδων, συγκεκριμένα το Web Design Quotation Generator και το Hourly Rate Calculator . Τώρα για το 2018, κυκλοφόρησε μια άλλη υπέροχη δωρεάν εφαρμογή: το αυτονόητο Εργαλείο Προτάσεων Σχεδιασμού Ιστού . «Είναι ουσιαστικά ένα απλό εργαλείο «Proposify», το οποίο σας επιτρέπει να κάνετε γρήγορα και εύκολα προτάσεις», εξηγεί ο David Attard του Beewits. "Είναι μια δοξασμένη φόρμα που σας επιτρέπει να εισαγάγετε και να αλλάξετε το καθορισμένο κείμενο και στη συνέχεια να δημιουργήσετε ένα έγγραφο του Word έτοιμο για αποστολή απευθείας στον πελάτη." Εναλλακτικά, μπορείτε να εισάγετε το δικό σας κείμενο χωρίς να χρησιμοποιήσετε πρότυπο.
Εάν συνδεθείτε στη δωρεάν υπηρεσία, μπορείτε να αποθηκεύσετε την τρέχουσα έκδοση, έτσι ώστε την επόμενη φορά να έχετε ήδη συμπληρώσει ένα σωρό πεδία με τα στοιχεία σας. Είναι απλό, αλλά κάνει τη δουλειά.
93%. Στοίβες τοποθεσιών
Ελέγξτε τη στοίβα τεχνολογίας οποιουδήποτε ιστότοπου γρήγορα και εύκολαΕδώ είναι ένα άλλο εργαλείο που βασίζεται σε πρόγραμμα περιήγησης που είναι τόσο απλό όσο και εξαιρετικό. Πληκτρολογήστε τη διεύθυνση URL οποιουδήποτε ιστότοπου σε αυτήν την επέκταση Chrome και σας επιτρέπει να δείτε τη στοίβα τεχνολογίας του. Είναι γρήγορο, ομαλό και αξιόπιστο, παρέχει κάλυψη για περισσότερα από 40.000 προϊόντα και υπερηφανεύεται τόσο για την ακρίβεια όσο και για την πληρότητα των δεδομένων του.
«Δημιουργήσαμε αυτήν την επέκταση για να είναι ένας απλούστερος τρόπος πρόσβασης σε αυτά τα δεδομένα», λένε οι κατασκευαστές της, «προστατεύοντας ταυτόχρονα το απόρρητό σας και εκτελούμε όλες τις λειτουργίες στους δικούς μας διακομιστές, ώστε η περιήγησή σας να μην επιβραδύνεται».
96%. Έργα CodePen
Ένα νέο εργαλείο σάς επιτρέπει να δημιουργείτε ιστότοπους απευθείας μέσα στο CodePen ΤοCodePen ιδρύθηκε το 2012 από τους Alex Vazquez, Tim Sabat και Chris Coyier, και έχει εξελιχθεί σε μια από τις μεγαλύτερες και πιο ζωντανές κοινότητες του ιστού για δοκιμή και προβολή αποσπασμάτων κώδικα HTML, CSS και JavaScript. Τα τελευταία πέντε χρόνια, λειτουργεί τόσο ως διαδικτυακός επεξεργαστής κώδικα όσο και ως περιβάλλον εκμάθησης ανοιχτού κώδικα, όπου οι προγραμματιστές μπορούν να δημιουργήσουν αποσπάσματα κώδικα («στυλό»), να τα δοκιμάσουν και να λάβουν σχόλια.
Μπορείτε να σύρετε και να αποθέσετε τα αρχεία του ιστότοπού σας, να τα οργανώσετε σε καρτέλες και να κάνετε προεπισκόπηση του ιστότοπού σας καθώς τον δημιουργείτε. Υπάρχουν πρότυπα που θα σας βοηθήσουν να δημιουργήσετε τοποθεσίες πιο γρήγορα εάν το επιλέξετε, καθώς και ενσωματωμένα εργαλεία εντοπισμού σφαλμάτων.
Σημειώστε ότι, αν και λειτουργεί με παρόμοιο τρόπο με τον επεξεργαστή στυλό, το CodePen Projects δεν αντικαθιστά το τελευταίο, αλλά βρίσκεται δίπλα του. Μπορείτε να μάθετε περισσότερα για τα έργα CodePen σε αυτήν την ανάρτηση ιστολογίου .
98%. Bootstrap (Bootstrap · Η πιο δημοφιλής βιβλιοθήκη HTML, CSS και JS)
Το παλιό αγαπημένο Bootstrap έχει μερικές ισχυρές νέες ενημερώσειςΤο Bootstrap δεν είναι σίγουρα ένα νέο εργαλείο. Αλλά έχει φέρει επανάσταση στην ανάπτυξη και δεν υπάρχει αμφιβολία ότι το πανταχού παρόν πλαίσιο θα συνεχίσει να διαμορφώνει τον τρόπο με τον οποίο χτίζουμε πράγματα στον Ιστό. Κάθε ενημέρωση φέρνει επίσης μια πλήρη αναθεώρηση του εργαλείου. Για την πιο πρόσφατη έκδοση, η ομάδα λέει:
92%. σύμμαχος.js
Το ally.js έχει δοκιμαστεί σε IE9+, Firefox, Chrome και Safari 9, καθώς και Mobile Chrome σε Android 5.1 και Safari για iOS 9. Καμία λίστα εργαλείων ανάπτυξης ιστού δεν θα ήταν πλήρης χωρίς τουλάχιστον ένα εργαλείο προσβασιμότητας. Η προσβασιμότητα είναι μία από αυτές τις πτυχές σχεδιασμού και ανάπτυξης που συχνά παραμελούνται και το ally.js μπορεί να το απλοποιήσει για εσάς.
Τώρα, ένα σταθερό προϊόν, το ally.js είναι μια βιβλιοθήκη JS που σας δίνει καλό έλεγχο σε στοιχεία με δυνατότητα εστίασης και μη. Για παράδειγμα, χρησιμοποιώντας το API του, μπορείτε να αποτρέψετε στοιχεία εκτός ενός παραθύρου modal να λάβουν εστίαση μέχρι να κλείσει το modal. Μπορείτε επίσης να μάθετε ακριβώς ποια στοιχεία μπορούν να εστιαστούν ή με καρτέλες και να προσδιορίσετε τις αλλαγές εστίασης μέσα στο σκιερό DOM.
Δύο άλλα ισχυρά χαρακτηριστικά είναι η δυνατότητα προσδιορισμού με ποιον τρόπο έχει αλλάξει η εστίαση (πληκτρολόγιο, ποντίκι, κ.λπ.) και πότε ένα στοιχείο είναι εστιάσιμο και φυσικά ορατό στην οθόνη (αυτό μπορεί να βοηθήσει στην αποφυγή κύλισης σελίδας).
95%. Τύπος Nugget
Το Type Nugget αντιμετωπίζει μια ανάγκη που θα έχετε σχεδόν σε κάθε έργο frontend: να ασχολείστε με την τυπογραφία CSS. Εξακολουθεί να βρίσκεται σε έκδοση beta με περισσότερες δυνατότητες στα σκαριά, είναι ένα διαδικτυακό εργαλείο στοιχειοθέτησης που σας δίνει εξαιρετικό έλεγχο των στυλ τύπων.
Το εργαλείο εμφανίζει ένα ποικίλο σύνολο δειγμάτων κειμένου στη σελίδα, τα οποία μπορούν να προσαρμοστούν ζωντανά σε ένα πλαίσιο στα δεξιά. Ο πίνακας σάς επιτρέπει να επιλέξετε μέγεθος γραμματοσειράς, βάρος, στυλ, χρώμα, διάστιχο γραμμάτων, διακόσμηση κειμένου και πολλά άλλα για μεμονωμένες πτυχές της σελίδας (καθολικά στυλ, επικεφαλίδες, παραγράφους, συνδέσμους και λίστες HTML).
Χρήσιμα, αυτό το εργαλείο σάς επιτρέπει να εγγραφείτε για έναν λογαριασμό, να συνδεθείτε και να αποθηκεύσετε την πρόοδό σας. Αφού καθορίσετε όλες τις ρυθμίσεις σας, μπορείτε να πατήσετε το κουμπί "Δημιουργία κώδικα" και το Type Nugget θα δημιουργήσει έναν σύνδεσμο προς ένα φύλλο στυλ που φιλοξενείται στο CDN του. Εάν βρίσκετε την τυπογραφία CSS κουραστική και επαναλαμβανόμενη, θα επωφεληθείτε πολύ από την προσθήκη αυτού του εργαλείου στη ροή εργασίας σας.
94% . ARKit
Δημιουργήστε εμπειρίες επαυξημένης πραγματικότητας για συσκευές iOS 12 με το ARKit 2 της Apple Ηεπαυξημένη πραγματικότητα – συνδυάζοντας ψηφιακά αντικείμενα και πληροφορίες με το περιβάλλον γύρω σας – είναι ένας χώρος που δημιουργεί πολύ ενθουσιασμό στην κοινότητα ανάπτυξης ιστού και εφαρμογών αυτή τη στιγμή. Εξίσου λόγω του ARKit της Apple, ενός πλαισίου που σας επιτρέπει να δημιουργείτε εύκολα εμπειρίες AR για iPhone και iPad με iOS 11 ή νεότερη έκδοση. Για να ξεκινήσετε, απλώς κατεβάστε το iOS 11 ή 12 και την πιο πρόσφατη έκδοση του Xcode, η οποία περιλαμβάνει SDK. Δείτε τι είναι ικανό το ARKit .
92 % Vue.js
Τι θα ήταν μια λίστα νέων εργαλείων ιστού χωρίς πλαίσιο JavaScript; Το Vue.js, όπως και το React, είναι ένα πλαίσιο για τη δημιουργία διεπαφών χρήστη και χρησιμοποιεί ένα εικονικό DOM. Όπως υποδηλώνει το όνομα, η βασική βιβλιοθήκη του Vue εστιάζει στο επίπεδο προβολής.
Κοιτάξτε ένα παράδειγμα κώδικα, που λαμβάνεται από τα έγγραφα του Vue, που χρησιμοποιεί τα στοιχεία του χρήστη και καταδεικνύει την κομψότητα της βιβλιοθήκης. Θα ξεκινήσουμε με το HTML:
Παρατηρήστε τον προσαρμοσμένο χειριστή v-on που καλεί τη μέθοδο reverseMessage. Εδώ είναι η JavaScript:
Σε αυτό το παράδειγμα, συμπληρώνω την παράγραφο με δεδομένα και ορίζω τη μέθοδο reverseMessage. Το Vue είναι εξαιρετικό για όσους δεν έχουν εμπειρία με πολύπλοκες βιβλιοθήκες, αλλά διαθέτει επίσης μια σειρά από προσθήκες που βοηθούν στην ανάπτυξη πολύπλοκων εφαρμογών ιστού μιας σελίδας.
<div id="example">
<p>{{ message }}</p>
<button
v-on:click="reverseMessage">Reverse
Message</button>
</div>var myApp = new Vue({
el: '#example',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').
reverse().join('')
}
}
});95%. Ολόγραμμα
το Ολόγραμμα είναι ένα εργαλείο all-in-one για τη δημιουργία WebVR. Αυτή η δωρεάν εφαρμογή για επιτραπέζιους υπολογιστές δεν απαιτεί προηγούμενες γνώσεις κωδικοποίησης και η εγγενής ενσωμάτωση Google Blocks σάς δίνει τη δυνατότητα να παίζετε με πολλά δωρεάν τρισδιάστατα αντικείμενα αμέσως. Κάτω από την κουκούλα, το Hologram εκμεταλλεύεται πλήρως τη δύναμη και την απλότητα του A-Frame, του πλαισίου WebVR της Mozila.
Αυτό σημαίνει ότι οι προγραμματιστές μπορούν να κατεβάσουν έργα που έχουν δημιουργηθεί με το Hologram και να τα χρησιμοποιήσουν στις ροές εργασίας τους A-Frame. Προς το παρόν είναι διαθέσιμο σε Mac και υπόσχεται σύντομα μια έκδοση για Windows.
95%. Parallax SVG Animation Tools
Δημιουργήθηκε από τον Gareth Battensby της Parallax , τα SVG Animation Tools είναι μια σειρά εργαλείων κινούμενης εικόνας SVG με τη μορφή σεναρίου Python. «Έφτιαξα τα εργαλεία ως απάντηση στις απογοητεύσεις που αντιμετωπίζετε όταν δημιουργείτε κινούμενα σχέδια SVG πολύπλοκων ή μεγάλης ακολουθίας», λέει σε αυτήν την επεξηγηματική ανάρτηση ιστολογίου . «Οι μεγαλύτερες από αυτές που αντικαθίστανται επεξεργάζονται κάθε φορά που κάνετε επανεξαγωγή από το Illustrator. Αυτά τα εργαλεία εξαλείφουν εντελώς αυτό το πρόβλημα – είναι ιδανικά για προγραμματιστές front-end που κάνουν κίνηση γραφικών SVG με GSAP ή παρόμοιες βιβλιοθήκες κινούμενων εικόνων.»
94%. Πέννα
Το Quill είναι ένα ευέλικτο πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου με ισχυρό APIΤο Quill τιμολογείται ως πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου WYSIWYG «για τον σύγχρονο ιστό». Υπάρχουν πολλά διαφορετικά περιβάλλοντα σε εφαρμογές όπου απαιτείται ένας πλούσιος επεξεργαστής κειμένου, επομένως δεν είναι περίεργο που το Quill έχει εκραγεί σε δημοτικότητα από την έκδοση 1.0 beta στα μέσα του 2016.
Τώρα, ένα σταθερό προϊόν, το Quill σάς επιτρέπει να μετατρέψετε ένα βασικό στοιχείο div σε ένα ισχυρό πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου με μερικές γραμμές JavaScript:
Αλλά τα πιο ισχυρά χαρακτηριστικά του Quill είναι η ευελιξία και η επεκτασιμότητα του μέσω λειτουργικών μονάδων και ενός ισχυρού API. Το Quill προσφέρει θέματα και ενότητες που περιλαμβάνουν γραμμή εργαλείων, πληκτρολόγιο, πρόχειρο και ιστορικό. Μπορείτε να δοκιμάσετε πολλά από αυτά τα χαρακτηριστικά στην παιδική χαρά Quill και φυσικά την τεκμηρίωση είναι απαραίτητο να διαβάσετε εάν σκοπεύετε να χρησιμοποιήσετε τις προηγμένες λειτουργίες του.
96%. URL σε PDF
Το οποίο σας έφερε ο Alvar Carto, αυτό το αυτο-φιλοξενούμενο API σάς δίνει τη δυνατότητα να μετατρέψετε το HTML σε PDF, επομένως είναι βολικό για την απόδοση αποδείξεων, τιμολογίων ή οποιουδήποτε άλλου περιεχομένου HTML. Το API αγνοεί τους κανόνες CSS εκτύπωσης @media μιας σελίδας από προεπιλογή και ρυθμίζει το Chrome να μιμείται την οθόνη @media, ώστε το προεπιλεγμένο PDF να μοιάζει περισσότερο με τον πραγματικό ιστότοπο. Μπορείτε να το ρυθμίσετε να λειτουργεί αυτόματα σε τακτά χρονικά διαστήματα και το καλύτερο από όλα είναι ότι είναι δωρεάν.
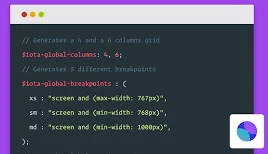
92%. iotaCSS
Το iotaCSS είναι ένα πλαίσιο CSS που έχει δημιουργηθεί σκόπιμα για να είναι αγνωστικό στη σχεδίαση. Δημιουργήθηκε από τον σύμβουλο αρχιτέκτονα frontend Δημήτρη Ψαρόπουλο, ο οποίος διαπίστωσε ότι άλλα πλαίσια CSS επέβαλαν πολλούς περιορισμούς στους σχεδιαστές με τους οποίους συνεργαζόταν. Αυτό τον ανάγκασε είτε να γράψει πολύ κώδικα από πάνω, είτε να ζητήσει από τον σχεδιαστή να συμβιβαστεί. Έτσι, αντί αυτού, δημιούργησε το δικό του πλαίσιο, το οποίο λειτουργεί λίγο διαφορετικά.
Ενώ τα περισσότερα Πλαίσια CSS συμπεριφέρονται ως μονάδα, το iotaCSS είναι ένα σύνολο μεμονωμένων, μικρών και ευέλικτων λειτουργικών μονάδων που δεν εξαρτώνται η μία από την άλλη. Μπορείτε να χρησιμοποιήσετε ένα ανεξάρτητα ή μπορείτε να τα συνδυάσετε για να δημιουργήσετε πιο περίπλοκες διεπαφές χρήστη.
Το iotaCSS αναπτύσσεται αθόρυβα για μερικά χρόνια, με αρκετούς πρώιμους χρήστες να το χρησιμοποιούν για την κατασκευή προϊόντων υψηλής κλίμακας. Αλλά τώρα είναι εκτός beta και ανακοινώνεται με σιγουριά στον κόσμο. Μπορείτε να μάθετε περισσότερα για το πώς λειτουργεί σε αυτήν την ανάρτηση ιστολογίου .
98%. Επιφάνεια εκκίνησης
Μπορείτε να μάθετε περισσότερα για το Launchpad σε αυτήν την ανάρτηση ιστολογίου .
95%. React Sketch.app
Το React Sketch.app παρέχει έναν εξαιρετικά εύκολο τρόπο διαχείρισης στοιχείων Sketch σε ένα μεγάλο σύστημα σχεδίασης. Κατασκευασμένο από την ομάδα της Airbnb για να γεφυρώσει το χάσμα μεταξύ σχεδιαστών και μηχανικών, είναι βασικά μια βιβλιοθήκη ανοιχτού κώδικα που σας επιτρέπει να γράφετε στοιχεία React που αποδίδονται σε έγγραφα Sketch.Επειδή το React Sketch.app χρησιμοποιεί το Flexbox, τα στοιχεία του μπορούν να έχουν την ίδια πλούσια διάταξη με τα πραγματικά σας στοιχεία. Αυτό σημαίνει ότι δεν πρέπει πλέον να σέρνετε ορθογώνια με το χέρι. όλα λειτουργούν όπως ο κινητήρας διάταξης στόχου σας.
Το React Sketch.app, λοιπόν, διευκολύνει τη λήψη και την ενσωμάτωση δεδομένων στα αρχεία Sketch. Παρέχει επίσης έναν εύκολο τρόπο να δημιουργήσετε τα δικά σας προσαρμοσμένα εργαλεία σχεδίασης πάνω από το Sketch. Μπορείτε να μάθετε περισσότερα για το πώς λειτουργεί σε αυτήν την ανάρτηση .
96%. SVGito
Το SVGito είναι μια δωρεάν εφαρμογή ιστού που καθαρίζει τα αρχεία SVG σας, για να σας γλιτώσει από τον κόπο της μη αυτόματης επεξεργασίας τους. Δημιουργήθηκε από τον Peter Nowell, αυτή η προσεγμένη μικρή εφαρμογή βελτιστοποιεί αυτόματα τα SVG σας με το πάτημα ενός κουμπιού και συνήθως θα μειώσει το μέγεθος και την πολυπλοκότητά τους χωρίς να αλλάξει την εμφάνιση τους στην οθόνη.
Μπορείτε να μάθετε περισσότερα για το SVGito σε αυτήν την ανάρτηση ιστολογίου.
97%. Ζεστό
Το Sizzy είναι ένα εργαλείο που σας επιτρέπει να κάνετε προεπισκόπηση πολλαπλών οθονών ταυτόχρονα ενώ δοκιμάζετε τις αποκριτικές εφαρμογές ιστού σας.
Ο δημιουργός Kristijan Ristovski είχε χρησιμοποιήσει στο παρελθόν το react-storybook για να κάνει εναλλαγή μεταξύ των διαφορετικών παραλλαγών κάθε στοιχείου. Αλλά εκνευρίστηκε που έπρεπε να πηγαινοέρχεται ανάμεσα σε τόσες πολλές συσκευές. Έτσι, δημιούργησε το Sizzy, το οποίο σας επιτρέπει να βλέπετε όλες τις αλλαγές ταυτόχρονα, καθιστώντας πολύ πιο γρήγορο και ευκολότερο τον εντοπισμό και τη διόρθωση σφαλμάτων διάταξης.
Μπορείτε να μάθετε περισσότερα για το Sizzy σε αυτήν την ανάρτηση ιστολογίου .
89%. Ίδρυμα για μηνύματα ηλεκτρονικού ταχυδρομείου 2
Το Foundation for Emails είναι ένα πλαίσιο από το ZURB, παλαιότερα γνωστό ως Ink. Χρησιμοποιείται για τη δημιουργία αποκριτικών μηνυμάτων ηλεκτρονικού ταχυδρομείου HTML που λειτουργούν σχεδόν σε κάθε πλατφόρμα και υπηρεσία, συνδυάζοντας τις βέλτιστες πρακτικές κωδικοποίησης email. Η πιο πρόσφατη επανάληψη χρησιμοποιεί μια βάση κώδικα Sass που σας δίνει πρόσβαση σε ένα αρχείο ρυθμίσεων, όπου μπορείτε να ορίσετε όλα τα είδη προεπιλογών που ταιριάζουν στις ανάγκες σας.
Εκτός από το ίδιο το πλαίσιο, το ZURB έχει παράσχει το ZURB Email Stack, μια ολοκληρωμένη ροή εργασίας που περιλαμβάνει:
Ο οδηγός Ξεκινώντας θα σας βοηθήσει να μάθετε πώς να θέσετε σε λειτουργία τη στοίβα, εάν επιλέξετε να επωφεληθείτε από όλα τα τα γνωρίσματα.
89%. Μορφή
Αν και δεν μπορείτε πραγματικά να δημιουργήσετε γραφικά στην εφαρμογή, μπορείτε να τα εισαγάγετε και να χρησιμοποιήσετε αυτό που η Φόρμα αποκαλεί «μπαλώματα» για να προσθέσετε χειρονομίες και αλληλεπιδράσεις. Η εφαρμογή Mac απαιτεί να χρησιμοποιείτε επίσης την εφαρμογή iOS, ώστε να μπορείτε να δείτε το πρωτότυπό σας σε πραγματικό χρόνο και να αλληλεπιδράσετε μαζί του.
«Το Form είναι ένα εργαλείο σχεδίασης εφαρμογών και πρωτοτύπων με στόχο την παραγωγή σχεδίων που είναι πιο κοντά σε αυτό που έχετε στην παραγωγή», εξηγεί ο δημιουργικός κωδικοποιητής της RelativeWave, Max Weisel. «Θέλουμε οι σχεδιαστές να εργάζονται απευθείας στην παραγωγική πλευρά μιας εφαρμογής και ταυτόχρονα να ελευθερώνουν τους μηχανικούς να επικεντρωθούν σε πιο περίπλοκα προβλήματα».
Υπάρχουν μερικοί σπουδαίοι οδηγοί για τον τρόπο χρήσης του Form, αλλά η διαδικασία είναι μάλλον περίπλοκη αν, όπως εμείς, έχετε συνηθίσει να δημιουργείτε γραφικά στο Photoshop. Η μετακίνηση μιας εικόνας στο κέντρο της συσκευής σας, για παράδειγμα, επιτυγχάνεται χρησιμοποιώντας μεταβλητές Superview και Match Patches. Μόλις τοποθετηθούν, χρησιμοποιείτε μαθηματικά για να διαιρέσετε το πλάτος και το ύψος και να τα συνδέσετε στις θέσεις X και Y στην Προβολή εικόνας. Ομαδοποιήστε τα μαζί, μετονομάστε τις μεταβλητές και προσαρμόστε τα σημεία αγκύρωσης X και Y. Βρήκαμε αυτή τη διαδικασία αρκετά περίπλοκη.
Ωστόσο, μόλις καταλάβετε τις διαδικασίες, μπορείτε να δημιουργήσετε εκπληκτικά πρωτότυπα. Η πρόσβαση στην κάμερα και σε άλλους αισθητήρες της συσκευής σημαίνει ότι τα πρωτότυπα που δημιουργείτε είναι εξίσου ισχυρά με την κωδικοποιημένη εφαρμογή.
90%, ΔΩΡΕΑΝ ΔΙΑΔΙΚΤΥΑΚΟΣ ΜΟΝΤΕΛΕΓΤΗΣ ΒΙΒΛΙΩΝ Ο Δημιουργός εξωφύλλου 3D βιβλίων που θα λατρέψετε να χρησιμοποιήσετε
Απλώς επιλέξτε ένα πρότυπο και ανεβάστε το εξώφυλλό σας και η εσωτερική μας ομάδα υπολογιστών gremlin θα κάνει τα μαγικά της... αμέσως. Αυτές οι μακέτες βιβλίων και οι τρισδιάστατες συσκευές επιλέχθηκαν προσεκτικά και μπορούν να ταξινομηθούν σε απεριόριστα μοναδικά ζεύγη και ομάδες. Συνδυάστε τα με τα δωρεάν πρότυπα στο DIYBookCovers.com για μερικά εντυπωσιακά γραφικά μάρκετινγκ βιβλίων που μπορείτε να χρησιμοποιήσετε στα μέσα κοινωνικής δικτύωσης, να ξεκινήσετε μηνύματα ηλεκτρονικού ταχυδρομείου ή διαφημιστικές καμπάνιες. Αυτό το εργαλείο είναι 100% δωρεάν και δεν σας ζητάμε καν να εγγραφείτε.
Αλλά θα μπορούσαμε πραγματικά να χρησιμοποιήσουμε την υποστήριξή σας για να συνεχίσει να λειτουργεί. Κάντε κλικ εδώ για δωρεά .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27 | /* Προσθήκη μαύρου χρώματος φόντου στην επάνω πλοήγηση */
.topnav {
background-color : #333 ;
υπερχείλιση : κρυφό ;
} /* Δώστε στυλ στους συνδέσμους μέσα στη γραμμή πλοήγησης */ .topnav a {
float : left ;
χρώμα : #f2f2f2 ;
text-align : κέντρο ;
padding : 14px 16px ;
κείμενο-διακόσμηση : κανένα ;
μέγεθος γραμματοσειράς : 17 px ;
}
/* Αλλάξτε το χρώμα των συνδέσμων στο hover */
.topnav a :hover {
background-color : #ddd ;
χρώμα : μαύρο ;
} /* Προσθέστε ένα χρώμα στον ενεργό/τρέχοντα σύνδεσμο */ .topnav a .active {
background-color : #04AA6D ;
χρώμα : λευκό ;
}
|
μετατρέπει τα αποσπάσματα του κώδικά σας σε όμορφη τυπωμένη μορφή HTML, η οποία μπορεί εύκολα να ενσωματωθεί σε αναρτήσεις ιστολογίου, μηνύματα ηλεκτρονικού ταχυδρομείου και ιστότοπους.
Απλώς αντιγράψτε τον πηγαίο κώδικα στο αριστερό παράθυρο, επιλέξτε τη γλώσσα και το συνδυασμό χρωμάτων και κάντε κλικ στο "Highlight!". Το HTML από το δεξί παράθυρο μπορεί τώρα να επικολληθεί στο ιστολόγιό σας ή στο email σας, δεν απαιτούνται εξωτερικά αρχεία CSS ή Javascript.
- Επιλέξτε έως και 20 εικόνες JPG ή JPEG από τη συσκευή σας. Ή σύρετε αρχεία στην περιοχή απόθεσης. Περιμένετε να τελειώσει η συμπίεση.
- Πραγματοποιήστε λήψη συμπιεσμένων εικόνων είτε χωριστά είτε λάβετε όλες, ομαδοποιημένες σε ένα αρχείο ZIP.

Το εργαλείο του FastStone είναι ένα ισχυρό πρόγραμμα για ομαδική μετατροπή εικόνων. Διαθέτει επίσης μια αποκλειστική λειτουργία μετονομασίας παρτίδας σε περίπτωση που δεν θέλετε να αλλάξετε τα αρχεία αλλά να τους δώσετε πιο τακτικά ονόματα. Το Photo Resizer περιλαμβάνει το δικό του πρόγραμμα περιήγησης αρχείων εκτός από το τυπικό drag and drop, και ο αριθμός των υποστηριζόμενων εικόνων είναι αρκετά μεγάλος με αρχεία Photoshop PSD και αρχεία εικονιδίων ICO που περιλαμβάνονται επίσης. Υπάρχουν επτά μορφές εικόνας εξόδου, μία από τις οποίες είναι PDF.
Το κουμπί Επιλογές για προχωρημένους (πατήστε πρώτα το πλαίσιο ελέγχου) ανοίγει μια άλλη εντελώς νέα περιοχή όπου υπάρχουν πολλές χρήσιμες και προηγμένες λειτουργίες που μπορούν να εφαρμοστούν στις εικόνες. Αυτά περιλαμβάνουν; αλλαγή μεγέθους, περιστροφή, περικοπή, μέγεθος καμβά, βάθος χρώματος, προσαρμογές φωτεινότητας/αντίθεσης/γάμα/ευκρίνειας, αλλαγή DPI, προσθήκη κειμένου, προσθήκη υδατογραφήματος και εφέ περιγράμματος/πλαισίου/σκιάς. Επιλέξτε το πλαίσιο Αλλαγή μεγέθους για να εμφανιστούν οι επιλογές αλλαγής μεγέθους.
Η αλλαγή μεγέθους μπορεί να γίνει κατά pixel, ποσοστό, φυσικό μέγεθος εκτύπωσης ή με βάση τη μία πλευρά. Υπάρχουν επίσης ορισμένες ρυθμίσεις για την περικοπή ή το γέμισμα εάν οι αναλογίες της εικόνας διαφέρουν από την αρχική. Είναι διαθέσιμες τόσο η έκδοση εγκατάστασης εγκατάστασης όσο και η φορητή έκδοση. Το εξαιρετικό FastStone Image Viewer έχει επίσης μια βασική επιλογή αλλαγής μεγέθους και αξίζει να το δείτε εάν θέλετε να συνδυάσετε ένα πρόγραμμα προβολής εικόνων και μερικά απλά εργαλεία μετατροπής.
Διαβάστε περισσότερα: https://www.raymond.cc/blog/most-convenient-way-to-automatically-resize-photos-for-email-im-blogging-and-web-galleries/
92% https://extracttable.com/
98% ΥΨΗΛΗ ΠΟΙΟΤΗΤΑ aiseesoft.comΑφαιρέστε το υδατογράφημα κειμένου και εικόνας χωρίς κόποΩς εργαλείο διαγραφής υδατογραφημάτων που βασίζεται στον ιστό, το Aiseesoft Free Watermark Remover μπορεί να σας βοηθήσει να διαγράψετε εύκολα τυχόν υδατογραφήματα, όπως κείμενο, σφραγίδες ημερομηνίας κάμερας, γραφικά λογότυπα και άλλα ανεπιθύμητα αντικείμενα από τις φωτογραφίες σας. Σε αντίθεση με το Photoshop, αυτό το πρόγραμμα δεν απαιτεί από τους χρήστες να κατέχουν τεχνικές δεξιότητες για να ολοκληρώσουν την εργασία αφαίρεσης. Χάρη στη φιλική προς το χρήστη διεπαφή του, μπορείτε να λάβετε μια καθαρή και εκλεπτυσμένη φωτογραφία δωρεάν με μερικά απλά κλικ.Διαγράψτε έξυπνα πολλαπλά υδατογραφήματαΑνεξάρτητα από το πόσα υδατογραφήματα έχουν τοποθετηθεί στη φωτογραφία σας, το Aiseesoft Watermark Remover Online έχει τη δυνατότητα να τα διαγράψει όλα με την έξυπνη λειτουργία που διαθέτει. Το μόνο που χρειάζεται να κάνετε είναι να επιλέξετε το περιττό μέρος και να υποβάλετε την επιλογή. Αυτή η γόμα θα εντοπίσει και θα θολώσει αυτόματα το υδατογράφημα. Επιπλέον, σας δίνει επίσης τη δυνατότητα να κάνετε προεπισκόπηση του αποτελέσματος σε πραγματικό χρόνο και να συνεχίσετε την αφαίρεση άλλων στοιχείων με βάση την αλλαγμένη φωτογραφία.Διαγράψτε το υδατογράφημα από ένα αρχείο JPG/JPEG/PNG/BMP/TIFFΕπισκεφθείτε τη διεύθυνση: https://www.aiseesoft.com/watermark-remover-online/ Δείτε το άρθρο με 10+ δωρεάν και επί πληρωμή λύσεις ΕΔΩ
Αυτό το εργαλείο ενισχύει τη γραμματοσειρά από την εικόνα και μπορείτε να κάνετε λήψη της γραμματοσειράς για προσωπική μη εμπορική χρήση δωρεάν., δείτε περισσότερα στη διεύθυνση https://www.whatfontis.com/
Το GIMP (GNU Image Manipulation Program) είναι ένα επαγγελματικό πρόγραμμα επεξεργασίας ψηφιακών φωτογραφιών και η απάντηση ανοιχτού κώδικα στο Adobe Photoshop, κατάλληλο για εργασίες όπως ρετουσάρισμα φωτογραφιών, σύνθεση εικόνας, δημιουργία εικόνων. Είναι ένα ισχυρό λογισμικό με δυνατότητες που δεν υπάρχουν σε κανένα άλλο δωρεάν πρόγραμμα. Μπορεί να χρησιμοποιηθεί ως μια απλή εφαρμογή βαφής, ένα πρόγραμμα ρετουσαρίσματος φωτογραφιών υψηλής ποιότητας, ένα διαδικτυακό σύστημα επεξεργασίας παρτίδας, μια συσκευή απόδοσης εικόνων μαζικής παραγωγής ή ένας μετατροπέας μορφής εικόνας. Το GIMP είναι αρθρωτό, επεκτάσιμο και επεκτάσιμο. Έχει σχεδιαστεί για να επαυξάνεται με πρόσθετα και επεκτάσεις για να κάνει σχεδόν οτιδήποτε. Αν ψάχνετε για μια δωρεάν εναλλακτική λύση στο Photoshop, το GIMP είναι ένα εξαιρετικό λογισμικό χειρισμού εικόνας με όλα τα εργαλεία που θα περιμένατε.
Photoshop GIMP Extensions Installer 6.0 για Windows: Εγκαθιστά πρόσθετα +170, μοτίβα, διαβαθμίσεις, καμπύλες. Χρησιμοποιήστε το Photoshop και το πρόγραμμα εγκατάστασης επεκτάσεων GIMP για να επιλέξετε ένα ή περισσότερα πρόσθετα, πινέλα, σενάρια, μοτίβα και διαβαθμίσεις για να τα εγκαταστήσετε εύκολα και πλήρως αυτόματα.
GIMP Extensions Pack 2.8.20150403: Εξαιρετικά χρήσιμη και δημοφιλής συλλογή επεκτάσεων GIMP που παρέχει τη δυνατότητα να επιλέξετε ποιες προσθήκες, σενάρια, πινέλα κ.λπ. θέλετε να εγκαταστήσετε. Το πρόγραμμα εγκατάστασης του GIMP Extensions Pack θα αντικαταστήσει κάθε επιλεγμένη επέκταση που μπορεί να έχετε ήδη εγκαταστήσει.
Τελευταία έκδοση: GIMP 2.10.24.3 / GIMP Extensions Installer 6.0 (08 Απριλίου 2021)
Άδεια χρήσης: Απαιτήσεις συστήματος ανοιχτού κώδικα : Windows 7/8/10
Λήψη: gimp-2.10.24-setup-3.exe (236,0 MB)
Λήψη: Photoshop GIMP Extensions Installer 6.0 (1,6 MB)
Λήψη: GIMP Extension Pack (27,4 MB)
Δείτε επίσης: Saint Paint Studio PhotoFiltre Paint.NET Chasys Draw IES
Κωδικοποιήστε κείμενο με τόνους και ειδικούς χαρακτήρες σε οντότητες χαρακτήρων HTML για χρήση σε μια ιστοσελίδα. Αυτό το δωρεάν διαδικτυακό εργαλείο μπορεί επίσης να αποκωδικοποιήσει κάποιο κείμενο, αν θέλετε να το κάνετε επίσης. Εάν δημιουργείτε πολύγλωσσους ιστότοπους, τότε αυτό μπορεί να είναι ένα εξαιρετικά χρήσιμο εργαλείο για την κωδικοποίηση των γλωσσών σε HTML


































Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
Thank you for contacting us